リソースをFXファイルに組み込む方法
前回、作成したプログラムを改良して、画像リソースのファイル(*.fr)をプログラム本体(*.fx)組み込んでみたいと思います(松原)。
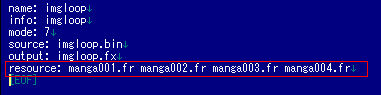
FXファイルを生成するには、“Mkfent”というアプリケーションを使います。ドキュメントの 「mkfentの使い方」 によると、CFファイルに「resource:」タグを追加すれば、リソースを埋め込むことができるみたいです。

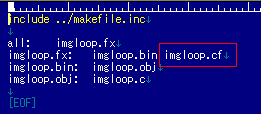
 あと、cfファイルが依存していることを、MAKEFILEに書き加えておきました。これで、MAKEを実行してビルドすると、4kBytesだったFXファイルが、リソースを含んで20kBytesに増えました。ちょっとデカいです。
あと、cfファイルが依存していることを、MAKEFILEに書き加えておきました。これで、MAKEを実行してビルドすると、4kBytesだったFXファイルが、リソースを含んで20kBytesに増えました。ちょっとデカいです。次に、埋め込んだリソースを取り出します、、、といっても、方法がわかりませんので、「resource」をキーワードにして“C:\WWitch”ディレクトリ内をgrepしました(500件くらいヒット)。そして、ドキュメントの中に リソースのアクセス方法を見つけました (WonderWitch 取扱説明書→付録→カラーライブラリ→ツール拡張)。 このドキュメントによると、、、
 ・リソースの先頭アドレスは
“_pc->_resource”
というポインタに代入されている。
・リソースの先頭アドレスは
“_pc->_resource”
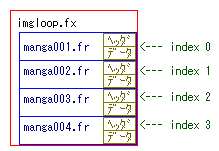
というポインタに代入されている。・リソースが複数の場合、 順番につながって格納されている 。
・そのため、2つ目以降のリソースを頭出しするには、その ヘッダを読まないといけない。
、、、だそうです。そこで、「find_resource」という関数をコピー&ペーストして、そのまま頂きました。関数の引数には、「type」と「index」がありますが、「type」には、リソースのID番号。
#define RESID_IMAGE 0x4D42 /*'BM'ビットマップ*/
#define RESID_MUSIC 0x444D /*'MD'ミュージック*/
#define RESID_SE 0x4553 /*'SE'SE*/
そして、「index」にはリソースのインデックス番号が入るようです。インデックス番号は一番最初が0になります。
では、ビルド、、、あら、コンパイルで、 「l-value required (+=)」なんていうエラー が出てしまいました。どうも、関数内のポインタの変換に問題あるらしいので、書き直しました。
【Download】スライドイメージャー2“imgloop.fx”(ソースファイル付き/for WonderWitch/フリーウェア)
使い方ですが、ワンダーウィッチにファイル(1個)
“imgloop.fx”
をアップロードしてください。
 実行して、Aボタンを押すと、順番に画像が表示されるはずです。
実行して、Aボタンを押すと、順番に画像が表示されるはずです。*漫画の内容は前回と一緒です。
リソースを組み込むことで、アップロードの手間が減って、利用者にとっては便利になるんですが、アップロードに時間がかかってデバッグがしづらくなるという欠点があります。
そこで、デバッグ中は、リソースはファイルとして独立させておいて、最後にファイルを合体させると、効率的なのではないでしょうか。
ではまた。