WWの基本、キャラクタ設定など。(2002/02/24追加)
えーと、本当は2/15に更新しないといけなかったのですが、都合により、遅くなってしまいました。どうもすみません。3/1には、ちゃんと「キュートちゃん」の4話をアップしようと思います(こちらはWWの役に立ちませんが)。さて今回は、WWGPに向けて新しくワンダーウィッチを購入した人や、まだワンダーウィッチについて初心者の方々を対象に、ワンダーウィッチの画面制御のプログラム方法について紹介します。
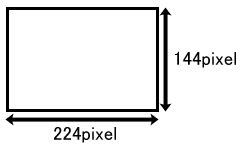
 まず、ワンダーウィッチ(というかワンダースワン)の画面仕様です。画面は幅224ピクセル、高さ144ピクセル。ちなみにピクセルというのは「点」のことです。色の表現能力は、初代ワンダースワンがモノクロで4階調(パレットで8階調から選択)です。ワンダースワンカラーには何パターンかの画面モードがあり、モノクロ4階調、カラー4色、カラー16色です(パレットで4096色から選択)の表示が可能です。
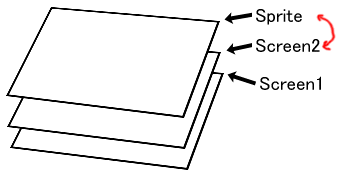
まず、ワンダーウィッチ(というかワンダースワン)の画面仕様です。画面は幅224ピクセル、高さ144ピクセル。ちなみにピクセルというのは「点」のことです。色の表現能力は、初代ワンダースワンがモノクロで4階調(パレットで8階調から選択)です。ワンダースワンカラーには何パターンかの画面モードがあり、モノクロ4階調、カラー4色、カラー16色です(パレットで4096色から選択)の表示が可能です。 画面の仕様ですが、ワンダーウィッチには「スクリーン1」と「スクリーン2」と「スプライト」という画面があって、それらが重なっています。これらは透明色で透けて見えますので、セル画のように重ねて見ることができます。「スクリーン2」と「スプライト」は上下関係を変更できます。
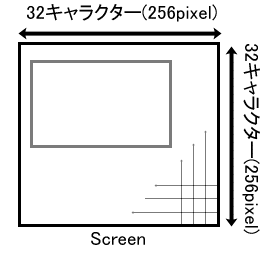
画面の仕様ですが、ワンダーウィッチには「スクリーン1」と「スクリーン2」と「スプライト」という画面があって、それらが重なっています。これらは透明色で透けて見えますので、セル画のように重ねて見ることができます。「スクリーン2」と「スプライト」は上下関係を変更できます。 「スクリーン」というのは、キャラクターを敷き詰めて表示できるバッファのことです。スクリーンの大きさは32x32キャラクター(256x256ピクセル)です。スクリーンは「のぞき窓」のように一部を画面に表示させることができます。こののぞき窓を画面移動させることを「スクロール」といいます。
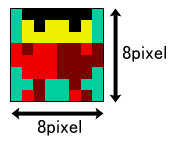
「スクリーン」というのは、キャラクターを敷き詰めて表示できるバッファのことです。スクリーンの大きさは32x32キャラクター(256x256ピクセル)です。スクリーンは「のぞき窓」のように一部を画面に表示させることができます。こののぞき窓を画面移動させることを「スクロール」といいます。 「スプライト」いうのは、ゲームの登場人物を表示させたりするのに向いている細かいパーツです(説明が難しい)。スプライト1個あたりの大きさは8x8ピクセルです。スプライトの表示内容は「キャラクター」の番号で決めます。キャラクターというのは、図を格納するバッファ(入れ物)です。キャラクター1個あたりの大きさは8x8ピクセルです。キャラクターは最大512個まで覚えられます。
「スプライト」いうのは、ゲームの登場人物を表示させたりするのに向いている細かいパーツです(説明が難しい)。スプライト1個あたりの大きさは8x8ピクセルです。スプライトの表示内容は「キャラクター」の番号で決めます。キャラクターというのは、図を格納するバッファ(入れ物)です。キャラクター1個あたりの大きさは8x8ピクセルです。キャラクターは最大512個まで覚えられます。……画面仕様については以上です。わかりましたでしょうか? さらに詳しく知りたい場合は、「WonderWitch デベロッパーズ マニュアル」 ハードウェアアーキテクチャ-画面 も参考にしてみてください。
 では、前回の
サンプル応募作「A列車でGO!」
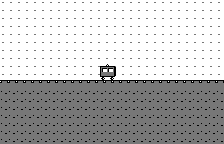
を例に、具体的な作成方法を紹介します。まず、キャラクターエディタである「FontEditor」を使って「列車」「空」「地面&線路」を描きます(俗にいうドット絵描き)。この画面ではモノクロですが、ワンダースワンカラーで表示させる時には、パレットを操作して色をつけています。
では、前回の
サンプル応募作「A列車でGO!」
を例に、具体的な作成方法を紹介します。まず、キャラクターエディタである「FontEditor」を使って「列車」「空」「地面&線路」を描きます(俗にいうドット絵描き)。この画面ではモノクロですが、ワンダースワンカラーで表示させる時には、パレットを操作して色をつけています。
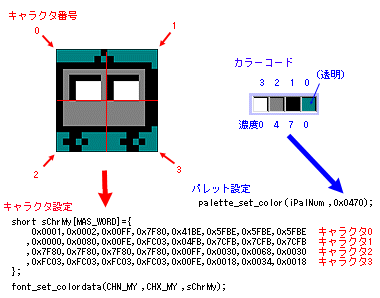
エディットしたデータを元に、キャラクターデータとパレットデータを作成します。「列車」は16x16ピクセルの大きさなので、キャラクター2x2=4個分を貼り合わせます。キャラクターの登録は「font_set_colordata」関数です。ワンダースワンで使える色は4階調ですが、カラーコード0が透明色に割り振っていますので、実質3色だけです。8階調(0〜7)に割り振りましたので、パレットは、「白(濃度0)」「灰色(濃度4)」「黒(濃度7)」としました。パレットの登録は、モノクロの時は「palette_set_color」関数、カラーの時は「wwc_palette_set_color」関数を使っています。
 あとは画面の描画です。各パーツは大きく3つにわかれています。
あとは画面の描画です。各パーツは大きく3つにわかれています。・「列車」:「sprite_set_char」関数を使ってスプライトの表示しました。
・「空」:「screen_fill_char」関数を使ってをスクリーン1に表示しました。
・「地面&線路」:「screen_fill_char」関数を使ってをスクリーン2に表示しました。
あと、「screen_set_scroll」関数を使って空と地面を別々の速度でスクロールさせてみました。
完成したソースコ−ドはこちらです。 参考にどうぞ。
あと、関数の具体的な引数は「WonderWitch デベロッパーズ マニュアル」の 付録-画面制御BIOS を読むといいでしょう。
……以上で、画面関連のレクチャーは終了です。
あと、このサンプルでは、少々ショボい画面になってしまっていますが、16色モードを使えばかなりカラフルな画面にすることができます。しかし、ワンダースワンしか持ってない(カラーを持ってない)人は楽しめなくなってしまいます。ワンダースワンに見切りをつけて綺麗な16色を選ぶか、互換性を保って4色・4階調を選ぶか、難しいところです(キャラクターデータを2つ持てば両立も可能ですが、、、)。
ではまた。